
Website accessibility is ensuring all users can access and enjoy your content, services, and products without undo limitations. The goal is to foster inclusivity and provide a seamless experience for everyone, regardless of their abilities or circumstances.
Request a free accessibility audit.
Website accessibility refers to the practice of designing and developing websites to be usable and accessible to all individuals, including those with disabilities. It ensures that people with various impairments can perceive, navigate, and interact with website content effectively and independently.
Website accessibility is crucial in North America to promote inclusivity and equal access to information and services for all individuals, regardless of their abilities. It aligns with various laws and regulations, such as the Americans with Disabilities Act (ADA) in the United States, the Accessibility for Ontarian with Disabilities Act (AODA) in Ontario, and the WCAG2x guidelines in other areas which require organizations to make their digital platforms accessible to people with disabilities.
Legal requirements may vary depending on the country and jurisdiction, but in general, organizations in North America must adhere to laws such as the ADA and AODA. These laws mandate that websites and digital content be accessible to individuals with disabilities, including but not limited to visual, hearing, cognitive, and motor impairments.
Common disabilities that may affect website accessibility include visual impairments (e.g., blindness or low vision), hearing impairments (e.g., deafness or hard of hearing), cognitive impairments (e.g., learning disabilities), motor impairments (e.g., limited dexterity), and more.
Some essential website accessibility best practices include providing alternative text for images, using descriptive headings and proper semantic markup, ensuring keyboard accessibility, offering resizable text and clear contrast, providing closed captions for videos, avoiding content that flashes or blinks, and designing a consistent and intuitive navigation system.

There are various online tools and manual testing methods available to evaluate the accessibility of your website. Automated accessibility testing tools can help identify some issues, but it's crucial to conduct manual testing as well. Engaging users with disabilities in usability testing can provide valuable insights into potential accessibility barriers.
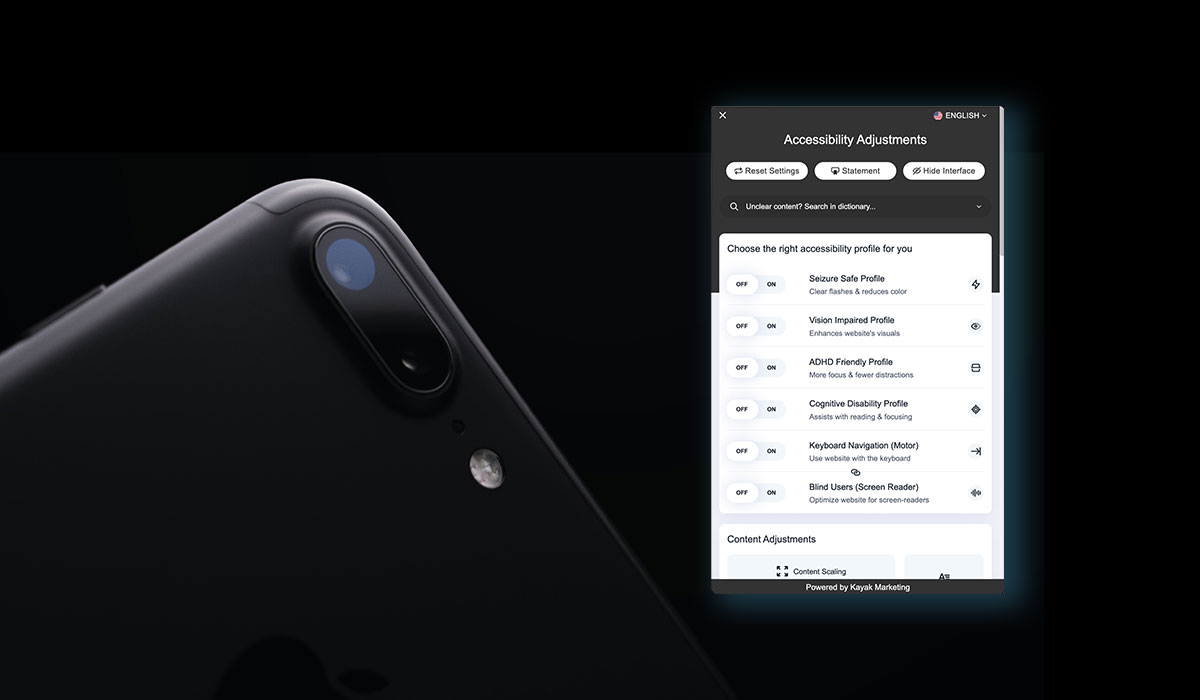
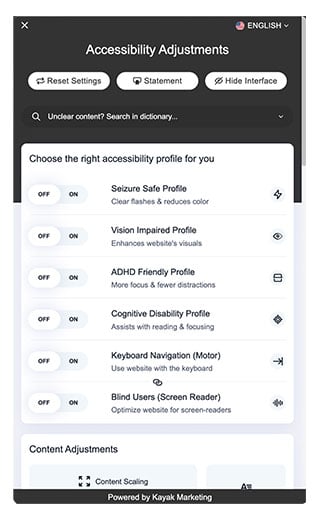
The team at Kayak Marketing offers an accessibility tool to make adjustments for Seizures, Vision impairments, ADHD, Cognitive disabilities, Keyboard navigation, and Blind users. In addition, the tolls allow users to make display adjustments easily. Just view any page to locate the adjustments icon on the lower left of your screen (desktop) and lower right (mobile).
Color contrast is essential in ensuring that text and other visual elements are easily distinguishable for users with low vision or color blindness. It's crucial to maintain sufficient contrast between text and its background to improve readability and accessibility.
WCAG(21) is a set of guidelines developed by the World Wide Web Consortium (W3C) that provide web developers and designers with the technical standards and recommendations to make websites accessible to people with disabilities. WCAG has different levels of conformance, including A, AA, and AAA, with AA being the minimum recommended level.
Providing accessible alternative formats, such as HTML, plain text, or tagged PDFs, for downloadable documents like PDFs or Word files, ensures that users with assistive technologies can access and understand the content.
Yes, it is often possible to make your website accessible without a complete redesign. By following WCAG guidelines and implementing specific accessibility fixes, you can gradually improve the accessibility of your existing website.
Website accessibility is an ongoing commitment to your website visitors. It's also a legal requirement in many jurisdictions. And, it's essential to stay updated on the latest best practices and guidelines to ensure a fully inclusive online experience for all users in North America and beyond.
\Website accessibility addresses a wide range of abilities to ensure that individuals with diverse disabilities can access and interact with web content effectively. Some of the key abilities that website accessibility aims to address include:
1. Visual Impairments: Ensuring that individuals with blindness, low vision, or color blindness can perceive and navigate web content using screen readers, magnifiers, or other assistive technologies.
2. Hearing Impairments: Providing alternatives, such as captions or transcripts, for audio content to enable individuals with hearing impairments or deafness to access multimedia elements.
3. Motor Impairments: Making websites navigable using keyboards alone, as some users may have difficulty using a mouse due to motor impairments.
4. Cognitive Disabilities: Creating clear and straightforward content, logical navigation, and avoiding distractions to accommodate individuals with cognitive disabilities or learning difficulties.
5. Speech Impairments: Offering alternative ways to interact with websites beyond voice-based commands for individuals with speech impairments.
6. Photosensitivity and Seizure Disorders: Avoiding content that flashes or blinks excessively, as it can trigger seizures or cause discomfort for users with certain photosensitivity conditions.
7. Language and Reading Difficulties: Providing plain and straightforward language to facilitate understanding for users with language barriers or reading difficulties.
8. Older Adults: Designing websites with clear typography, intuitive navigation, and straightforward layouts to cater to the needs of older users, who may have age-related challenges.
9. Temporary Disabilities: Taking into consideration individuals who may have temporary impairments due to injury or other factors by providing flexible and adaptable website design.
10. Situational Disabilities: Recognizing that website accessibility can benefit individuals in various situations, such as those in noisy environments or with limited bandwidth.
So by addressing these various abilities, website accessibility ensures that people with disabilities can fully participate in the digital world, access information, and engage with online services and content on an equal basis with others. Additionally, accessible websites often lead to better user experiences for all users, regardless of ability.
We are committed to making the web accessible for all users. Our webmasters take accessibility into consideration when developing content modules, templates, migrating, and designing websites. Kayak provides accessibility audit services as well as access to an accessibility widget that is able to monitor your website and provide hints on where you can make improvements. The widget allow visitors to make adjustments as needed to address their disability.