Samuel Pogosian of Nemalux industrial lighting products shares that his team was as interested in the process as the product when selecting Kayak.
Kayak's HubSpot websites are configured to your unique business needs on the HubSpot CMS. Our approach combines UX-proven page layout design with advanced content modules. This allows us to assemble, brand, and deliver your new responsive website design quickly.
Pre-configuration of common layouts following best practices is how we meet your business website needs at a custom level but at a fraction of a traditional custom website budget.
For Sam, pre-configuring common layouts and modules resulted in freeing up time (and budget) for more specialized projects.
A Website Design & Development Process You'll Love
When redesigning a website, most marketers and business leaders jump to a gallery of pre-designed themes, rich with beautiful images and stylized type treatments, and then select one that appeals to them. It's very common, and we've all done it.
Unfortunately, selecting a website theme based on personal aesthetics isn't likely to convert visitors nearly as well as a website that's designed with your prospects in mind. Especially one that follows website User Experience best practices.
That's why our approach – or philosophy – to website development is to pre-engineer components that work and keep them simple, smarty.
Website Design & Development by Wireframe
Henry Ford figured this out back at the turn of the century. By manufacturing the parts needed to make a car, he was able to manage, assemble, and ship a high-quality automobile very quickly. The same process can be applied to creating and launching a quality website, fast:
- pre-engineer common modules & layouts
- minimize the number of templates required
- utilize content assets for branding and styling
- design pathways to meet the visitor's intent.
Website design and development practices have changed.
Kayak's introduction of high-performance templates and content modules over the past few years has opened the door to faster, high-quality websites that perform.
Instead of purchasing and installing a generic theme or a template (and then filling in the blanks), marketers have an incredible opportunity to tailor their website's look and feel at a near-custom development level simply by starting with wireframes instead.
Future-proofing your website investment.
A hidden advantage to deploying quality wireframes. Visual designs get dated, but structures don't. Utilizing templates and modules that are engineered and assembled following UX best practices simply requires "skinning" with your branding. Then add content.
It's time to say goodbye to the high cost of custom design & development and the low performance of cheap, generic themes. Combine the wireframe approach with our Hubspot objectives-based onboarding coaching and consulting support, it's a 2-pronged solution that results in helping you get to market faster, attract qualified leads, and convert them more effortlessly.

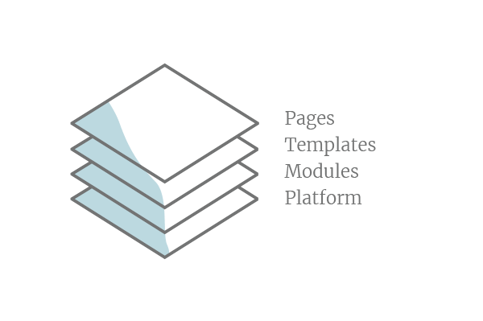
Modern, wireframe-based design & development has four primary layers where specific website elements are found:
- Pages. Houses your text, images, and rich media.
- Templates. Modules are assembled to create page layouts, and your branding is applied.
- Modules. Purpose-built modules provide functionality and create your website's structure.
- Platform. Houses the underlying code & technology.
Developers generally address the Platform, Templates, and Modules and apply global branding like fonts, colours, logos, etc. Marketers generally address Content elements. By taking a wireframe approach, developers are able to build support for UX right into the templates, making it easier and quicker for marketers to deploy websites with greater potential for conversion.
HubSpot Offers Drag & Drop or HTML+HubL Developer Environments
HubSpot's drag-and-drop method makes it easy for marketers to create a website. The HTML+HubL option requires a developer skilled in creating high-quality templates and modules that marketers use in their work. Both methods have pros and cons, with the primary difference being where the user experience is created (at the template level following best practices or at the page level dependent upon marketer knowledge).
Having built countless high-quality HubSpot websites, we prefer the HTML+HubL development environment. With one caveat... we really want to ensure clients are empowered to manage their own websites. So we've combined the Drag-and-drop method to templates and the HTML + HubL method to Modules. This allows marketers to create website pages without worrying about the technical aspects of the back end.
And, we've found a way to provide these pro-level assets without the traditionally high custom development price tag. In fact, we typically see savings of as much as $5,000 compared to traditional design and development projects as a result of our approach.
Tailor and Assemble Custom Content Modules

Over more than a decade of creating HubSpot websites, we've encountered and developed pretty much every pro-level module you should use on your website. So you'll never need to start from scratch.
As a result, many clients are able to move budgets otherwise allocated for development, over to content and deployment where the investment makes money instead of costing money.
Kayak's content modules are responsive, engineered for lead generation and lead qualification, and loaded with pro-level features.
For example, our fully responsive Hero modules accept video, image, or colour blocks; contextual navigation modules let you tailor the presentation of links; and repeater blocks permit global styling of complex configurations within a variable quantity grid. That's just a few of the features you'll find in our modules.
Journey Map to Match Visitor Intent
Matching visitor intent is our focus for two common types of website visitors: decision-makers and researchers. For decision-makers, we do what many of our peers do, strategically position call-to-action modules and tailor advanced forms to segment leads right at the start. And for researcher-type visitors, we're incorporating UX structures right within the templates to guide information-seekers through the exploration of your content. A strategy that helps transform them into advocates. Satisfying both visitor types - what could be better?
![]()
Apply Core Templates to Save Time and Cost
Kayak's page templates are structural, meaning they may be used on multiple pages, regardless of content. They are designed and coded in such as way as to be easily editable by both marketers and developers. For every project, we begin with three core templates into which almost any content can be placed.
- Home Page with Persona Modules (purpose: first impressions and wayfinding for new visitors)
- Inside Page with Contextual Nav (purpose: informing visitors about your products and services)
- Landing Page with Form (purpose: to convert leads)
Additional templates can be assembled as needed, based on purpose.
Why not just get a free or paid theme from the marketplace?
Themes and ready-made templates are interesting things. Clients love them. Professional developers love them, too. But, for entirely different reasons.
Clients love them because the imagery and marketing presentation position them as an instant visual design at the press of a button.
Developers love them because they offer an opportunity to optimize templates for performance in the development part of the design and development process.
Templates and themes like those found in the HubSpot marketplace can be beautiful, but, come with a hidden cost...they are created without your ideal prospects, journey mapping, or business processes in mind. It's the website equivalent of one-size-fits-all.
They can work of course, but in our experience, they're distracting temporary fixes, not long-term solutions. They'll require extensive edits or a full redevelopment very quickly. So, saving time and cost isn't an outcome.
Plus when that happens, you're doing the job twice.
Website Accessibility Matters
We develop websites that prioritize web accessibility, performance optimization, and HubSpot-specific best practices.
While we are all focussed on conversions, it's important to note that not everybody uses the web in the same way. To ensure that everyone, including individuals who use assistive technology, can access your website, we develop with web accessibility best practices in mind.
Page Speed Matters
Page speed is a foundational aspect of user experience and ensuring that your users have the best experience possible when they visit your website.
How long a browser takes to load and render web pages can make or break your lead generation efforts. All Kayak modules and templates feature performance optimizations on the technical side.
Collaboration Matters
There's a lot that goes into building a website. It takes collaboration between designers, developers, and content creators/editors. Kayak's modules and themes follow best practices for lead generation and journey mapping.
Our code is easy to maintain so that content editors can use the modules and templates without difficulty. We develop modules in a consistent way and develop modules that avoid code repetition.
Expertise Matters
Our developer team is well versed in putting together the components of a professional HubSpot CMS template.
We've built hundreds of templates following best practices in over a decade as a HubSpot Certified Partner that ensures your content editors can work fast to deliver great marketing experiences.
Check out our Google reviews.
Check out our HubSpot reviews.




